Android — 自定义Dialog的一些坑
填坑
本来今天开开心心拿到资源,准备轻轻松松写个自定义Dialog,说白了就是Dialog.setContentView(view);这个方法。

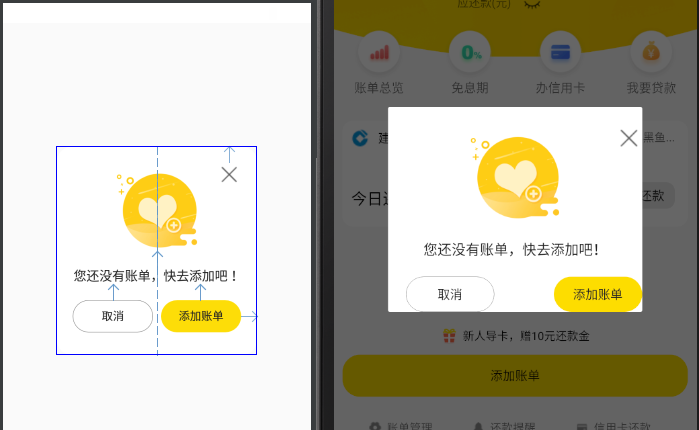
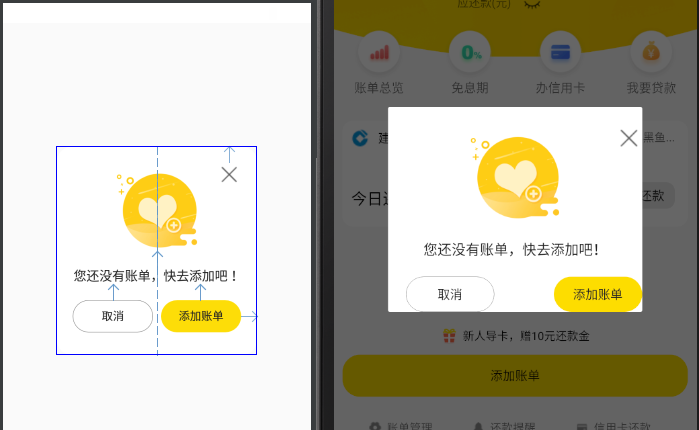
但是遇到了一个大坑,不仅View错位,圆角效果也没有。
如果你也遇到过这样的问题,可以接着看了。
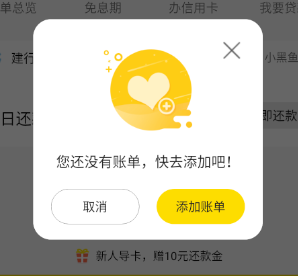
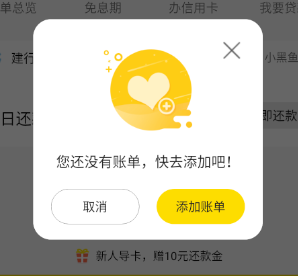
写完布局预览一下,感觉还不错,然而实际运行懵了 :生气!

生气了呀,网上仔细找了一些方法,试了一下,分两步可以完美解决该问题:
Dialog构造方法里填入一个样式
1 2 3 4 5 6
| <style name="CustomDialog" parent="@android:style/Theme.Dialog"> <item name="android:windowFullscreen">true</item> <item name="android:windowNoTitle">true</item> <item name="android:windowBackground">@drawable/shape_dialog</item> <item name="android:windowContentOverlay">@null</item> </style>
|
背景定义成圆角,需要自己写shape。
获取Dialog的窗体设置宽高
完整代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
| Dialog dialog = new Dialog(mContext,R.style.CustomDialog); View view = LayoutInflater.from(mContext).inflate(R.layout.view_keeper_custom_dialog_layout, null); dialog.setContentView(view); * 省略获取控件并设置点击事件等等 */ Window window = dialog.getWindow(); WindowManager.LayoutParams layoutParams = window.getAttributes(); layoutParams.height = DensityUtil.dip2px(mContext, 250); layoutParams.width = DensityUtil.dip2px(mContext, 260); layoutParams.gravity = Gravity.CENTER; window.setAttributes(layoutParams); dialog.show();
|
然后没了
参考
https://www.jianshu.com/p/5b813fa204dc
https://www.jianshu.com/p/64446940eccf