Android — 自定义View(五)之Path操作
前言
同样的,回顾一下上一篇学的知识。在上一篇中,着重讲解了用Canvas绘制图片和文字。绘制图片有两种方式:drawPicture和drawBitmap,对于drawPicture来说,我们形象化的把它比喻成录像机,能够记录Canvas一系列操作并将它保存到Picture中,再把录制的内容绘制出来的话虽然有三种方法,但是我们推荐用Canvas提供的drawPicture方法,主要是因为它不会对后续Canvas造成影响,而且可控性更强。然后是绘制图片的第二种方式,即drawBitmap,这个也没什么好说了,知道Bitmap的四种来源方式以及drawBitmap方法中参数的含义就OK了。接着我们讲到绘制文字,绘制文字还是很简单,也提供了三种方法来绘制:drawText()、drawPosText()、drawTextOnPath()。drawText()方法可以对绘制的文本进行截取,记住是前闭后开;drawPosText()我们不建议使用,毕竟要确定文本中每个字符的坐标值,而drawTextOnPath()我们则是遗留下来了,这篇文章就是来讲解Path的使用。目录如下:
- Path的作用和含义
- Path常用方法表
- Path常用方法详解
- 实战之绘制雷达图(蜘蛛网图)
感觉还不错吧,那就接着往下看吧,啦啦啦

Path的作用和含义
作用:
我们之前绘制的图形都是一些简单图形,比如扇形、矩形、圆形等等,而对于一些复杂的图形是没法绘制的,如心形、五角星等等。而使用Path不仅能够绘制一些简单图形,也能绘制一些复杂的图形。另外,根据路径绘制文本和裁剪画布都会用到Path。
含义:
Path封装了有直线和曲线(二次、三次贝塞尔曲线)构成的几何路径。你能用Canvas的drawPath来把这条路径绘制出来,也可以用来根据路径绘制文本和裁剪画布。有时我们会用Path来描述一个图像的轮廓,所以也会称Path为为轮廓线,当然,两者并不等价。另外,路径有开放和闭合的区别。
Path常用方法表
| 作用 | 相关方法 | 备注 | ||
|---|---|---|---|---|
| 移动起点 | moveTo() | 移动下一次操作的起点位置 | ||
| 设置终点 | setLastPoint() | 重置当前Path中最后一个点的位置,如果在绘制之前调用,效果和moveTo()相同 | ||
| 连接直线 | lineTo() | 添加上一个点到当前点之间的直线到Path | ||
| 闭合路径 | close() | 连接第一个点到最后一个点,形成一个闭合区域 | ||
| 添加内容 | addRect()、addRoundRect()、addOval()、addCircle()、addPath()、addArc()、arcTo() | 添加矩形、圆角矩形、椭圆、圆、路径、圆弧到当前Path(注意addArc和arcTo的区别) | ||
| 判空 | isEmpty() | 判断Path是否为空 | ||
| 是否为矩形 | isRect() | 判断Path是否是一个矩形 | ||
| 替换路径 | set() | 用新的路径替换当前路径所有内容 | ||
| 偏移路径 | offset() | 对当前路径之前的操作进行偏移,不会影响之后的操作 | ||
| 贝塞尔曲线 | quadTo()、cubicTo() | 分别为二阶、三阶贝塞尔曲线方法 | ||
| 填充模式 | setFillType()、getFillType()、isInverseFillType()、toggleInverseFillType() | 设置、获取、判断和切换填充模式 | ||
| 布尔操作 | op() | 对两个Path进行布尔运算(即取交集、并集等操作) | ||
| 计算边界 | computeBounds() | 计算Path的边界 | ||
| 重置路径 | reset()、rewind() | 消除Path中的内容 reset()不保留内部数据结构,但会保留FillType,rewind()会保留内部结构,但不保留Fillype | ||
| 矩阵操作 | transform() | 矩阵变换 |
Path常用方法详解
moveTo()、setLastPoint()、lineTo()、close()
首先要注意的就是moveTo()和setLastPoint()的区别:
| 方法名 | 简介 | 是否影响之前的操作 | 是否影响之后的操作 |
| ————– | ————– | ——— | ——— |
| moveTo() | 移动下一次操作的起点位置 | 否 | 是 |
| setLastPoint() | 设置之前操作的最后一个点位置 | 是 | 是 |简单的来说就是,moveTo()只改变下次操作的起点,而setLastPoint()是重置上一次操作的最后一个点。
还有需要注意的是:lineTo()的起点坐标是上次绘制完的终点坐标,如果没有,则是原点坐标。
close()方法也有需要注意的一点,close()作用是封闭路径,与连接当前最后一个点和第一个点并不等价,如果连接了第一个点和最后一个点仍然无法形成封闭图形,则close()方法什么也不做。
addXxx()
这部分内容主要是在Path添加基本图形,我们依照矩形简单做一下示例。
1public void addRect (float left, float top, float right, float bottom, Path.Direction dir)重点在该方法的最后一个参数:Path.Direction.dir,Direction是一个枚举类型,里面只有两个枚举常量:
| 类型 | 释义 | 翻译 |
| —- | —————– | —- |
| CW | clockwise | 顺时针 |
| CCW | counter-clockwise | 逆时针 |讲到这,就涉及到一些Path的存储问题了,对于矩形的存储,简单的就是记录坐标点,如果只记录参数中的两个坐标点的话,还需要多余一个参数来记录这是一个矩形,显然在解析的时候会很麻烦。所以索性就将矩形的四个点全部记录下来,在绘制的时候连接四个点即可,这就要决定是用顺时针还是逆时针来连接这四个点了,起点是左上角的点。
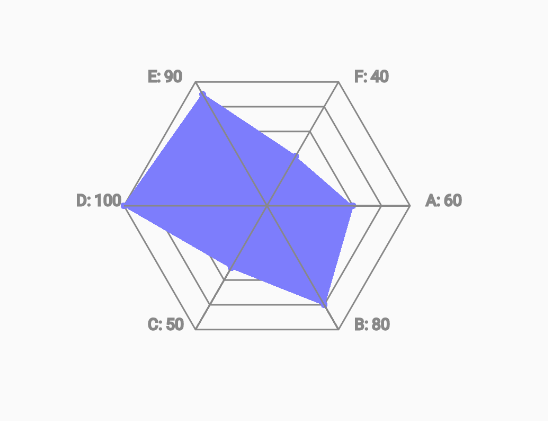
实战之绘制雷达图
效果图:

只要熟练上面所讲的Path的基本操作,画一个雷达图还是很easy的。这个雷达图可以定制,由用户决定是多几边形、数据等等。
源码:
