Android — 自定义View(二)之绘制基本图形
前言
回顾第一篇,我们主要讲了View的坐标系以及绘制自定义View的流程等基础知识。这篇文章主要讲用Canvas绘制一些以基本图形图形,目录如下:
- Canvas简介
- Canvas常用操作表
- Canvas操作详解
- Paint简介
- 实例之制作一个饼状图
那准备开始了吗?
Canvas简介
Canvas即画布,我们能够在上面绘制各种东西,是Android平台2D图形绘制的基础,非常强大。
Canvas常用操作表
| 操作类型 | 相关方法 | 备注 |
|---|---|---|
| 绘制颜色 | drawColor()、drawRGB()、drawARGB() | 使用单一颜色填充整个画布 |
| 绘制基本形状 | drawPoint()、drawPoints()、drawLine()、drawLines()、drawRect()、drawRoundRect()、drawOval()、drawCircle()、drawArc() | 依次为 点、线、矩形、圆角矩形、椭圆、圆、圆弧 |
| 绘制图片 | drawBitmap()、drawPicture() | 绘制位图和图片 |
| 绘制文本 | drawText()、drawPosText()、drawTextOnPath() | 依次为绘制文字、绘制文字时指定每个文字位置、根据路径绘制文字 |
| 绘制路径 | drawPath() | 绘制路径,绘制贝塞尔曲线时也需要用到该函数 |
| 画布快照 | save()、restore()、saveLayerXxx()、restoreToCount()、getSaveCount() | 依次为保存当前状态、回滚到上一次的状态、保存图层状态、回滚到指定状态、获取保存次数 |
| 画布变换 | translate()、scale()、rotate()、skew() | 依次为位移、缩放、旋转、错切 |
Canvas常用操作详解
绘制颜色:
绘制颜色是填充整个画布,常用于绘制底色。
|
|
创建画笔:
要想绘制内容,首先要创建一个画笔,如下:
|
|
之后就可以在Canvas中绘制各种内容了。
绘制点:
|
|
其实知道参数是什么就明白了,参数显然是坐标点。
绘制直线:
绘制直线需要两个点,起点和终点,同上也能绘制一组直线。
|
|
绘制矩形:
确定一个矩形至少需要四个数据,即对角线两点的坐标值,一般是采用左上角和右下角。
关于绘制矩形,一般采用了三种重载方法,第一种就是提供四个数值,其余两种则是把矩形封装成Rect或RectF(实际上仍然是用两个坐标点来确定的矩形),然后传递给Canvas绘制。
当然,后两者有什么区别呢?emmmm,最大的区别就是精度不同,Rect是int型的,而RectF是float型的,暂时不用太考虑它们直接的差距。
|
|
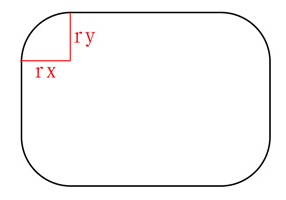
绘制圆角矩形:
绘制圆角矩形也提供了两种重载方式,然而第二种方法是在API21之后才会添加,所以一般用第一种。
|
|
对于第一种方法中,两个30分别代表参数 rx 和 ry,这两个参数分别代表椭圆的两个半径。

绘制圆:
前两个参数为圆心坐标,后一个参数为半径,最后为画笔。
|
|
绘制圆弧:
|
|
可以看出,绘制圆弧的时候要传入一个矩形对象,然后是起始角度,扫过角度,是否使用中心点和画笔,矩形的中心则代表我圆弧的圆心。
|
|

Paint简介
绘制的基本形状由Canvas确定,但绘制出来的颜色、具体效果则由Paint确定。
设置画笔样式(mPaint.setStyle())有三种:
- Paint.Style.STROKE //描边
- Paint.Style.FILL //填充
- Paint.Style.FILL_AND_STROKE //描边加填充
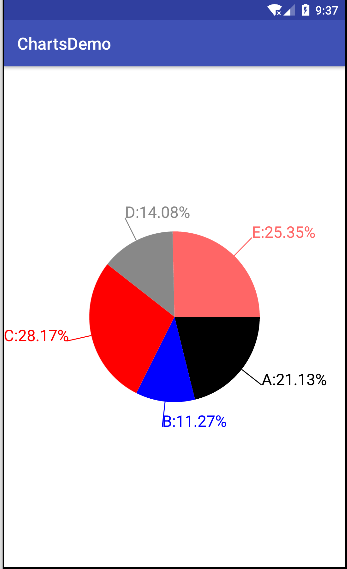
绘制饼状图
其实上面的基本操作自己都动手试试的话,画一个饼状图并不是什么难事。首先要明确思路,就是画饼状图需要哪些元素,只需要一个元素,即角度。角度可以由数据占总数据的百分比算出,然后是画线以及文字。
效果如下:

感觉还不错的呢,代码详见:
https://github.com/Omooo/ChartsDemo
求个Star,就是给我最大的鼓励了。QwQ
